Auth UI: Appwrite Hashnode Hackathon
🙌 Team Details
- Matej Bačo - @_meldiron
🎶 Oh, it's just me, myself and I 🎶
ℹ️ Description of Project
Auth UI is a fully customizable login flow for your applications. Using Auth UI gives you a ready-made UI for all key features of the Authorization Server. Thanks to the adapter approach, you can connect Auth UI to any backend of your choice, such as Appwrite.

When a user needs to authenticate, your application redirects the user to Auth UI, where the user can pick one of many options to sign in. Not only that, users can also sign up, recover passwords or even manage their accounts.
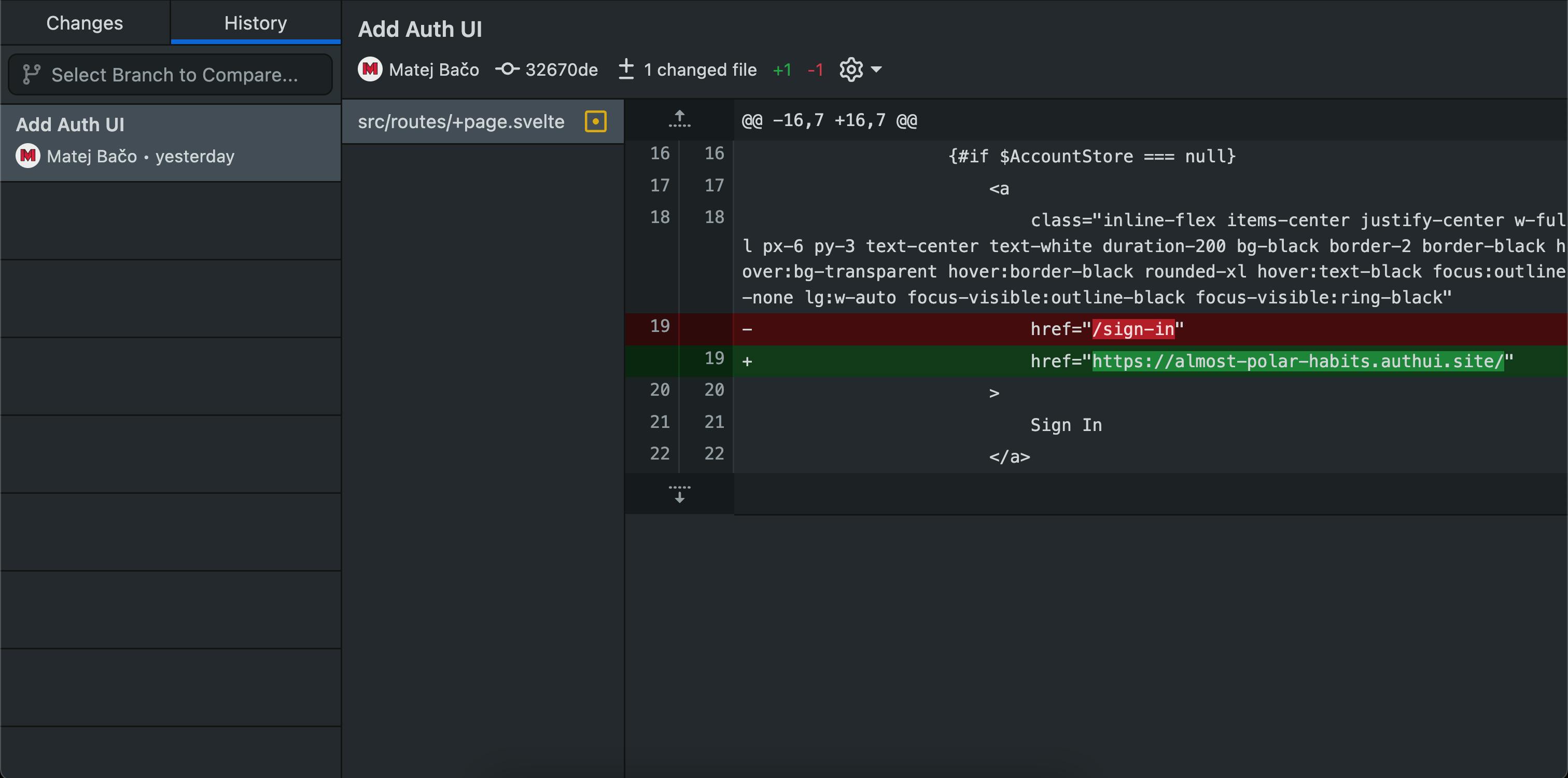
When using Auth UI, you don't need to make any application-level changes. You can simply add one redirect to Auth UI page, and we will handle the rest. Your applications will also benefit from any improvements we make to Auth UI without the need for you to change your code.

Auth UI was made to take place in your existing applications with ease. With configurable redirect URLs, you can set up and integrate Auth UI within a few minutes.
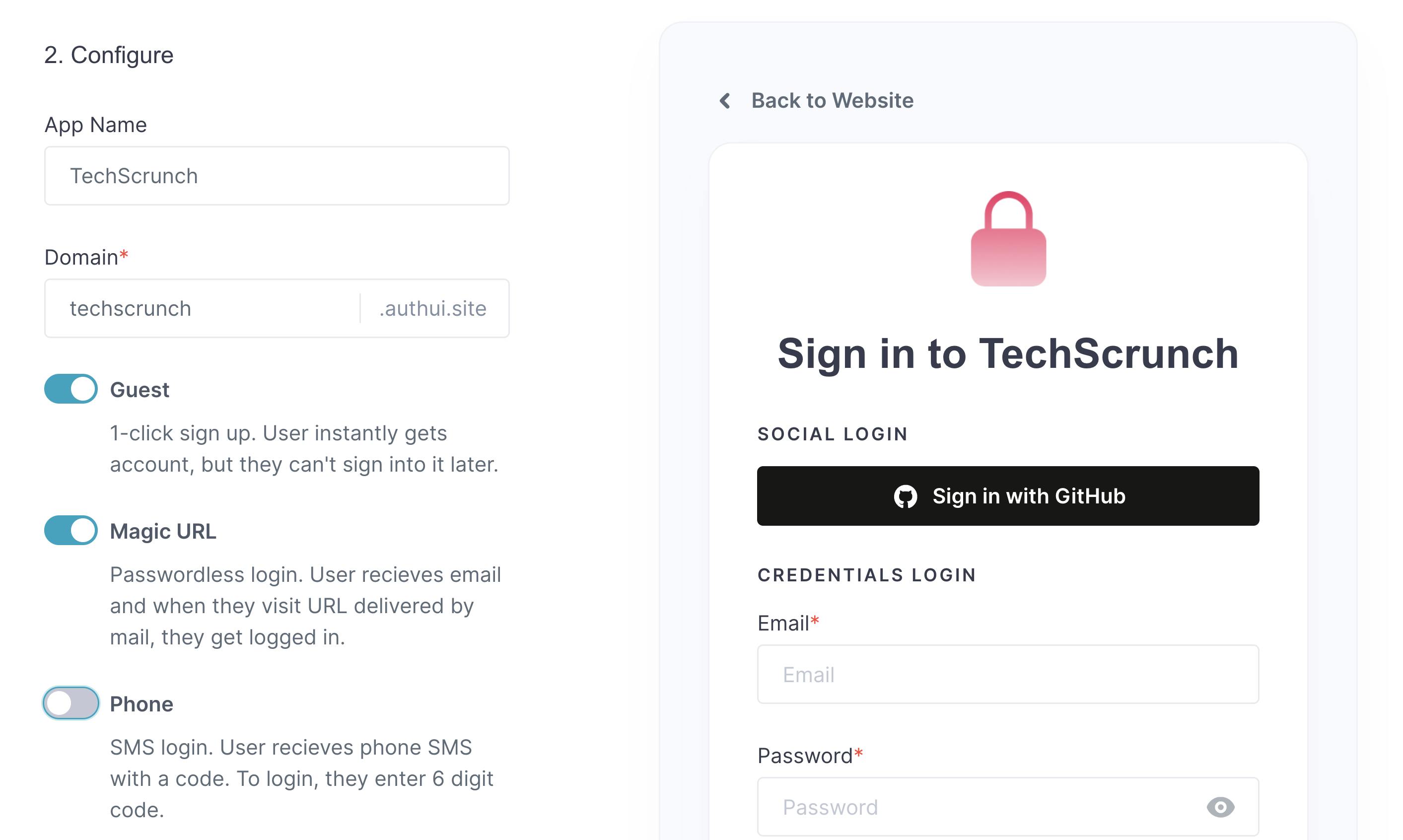
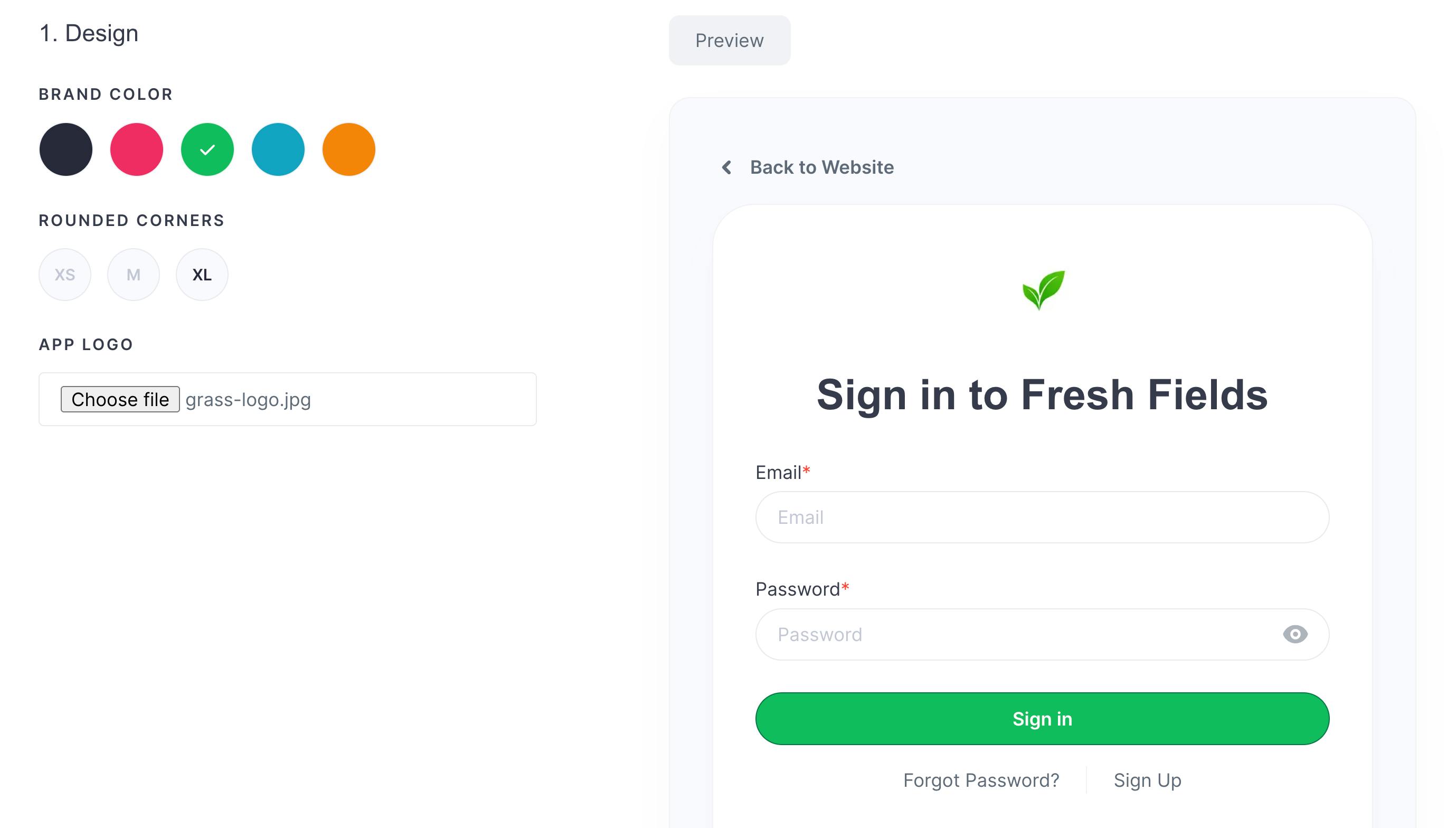
Auth UI page is configurable and lets you design it, decide on the domain name, and select which sign-in methods are allowed. By customizing brand color, company logo, and even border roundness, you can make the authentication page look and feel almost exactly the same as the rest of your application.

Sadly, Auth UI is not a one-stop shop. Some applications need more complex auth flow or even fully customizable authentication pages. If that's your case, you might be better off implementing everything on your own. Auth UI was created to simplify the creation of web apps and take care of the most repetitive pages.
And that's not all! The future of Auth UI is bright and includes some exciting features such as new providers, new sign-in methods, and more.
🧰 Tech Stack
Technologies:
Appwrite | Backend taking care of Authentication, Databases, and File Storage 🗃️
Svelte Kit | Rendering framework to help with SSR, SEO, and routing 🤖
Svelte | JavaScript framework to make the website dynamic and quick ⚡
TypeScript | Programming language to keep website strongly typed and stable for production
Pink Design | UI framework making websites look nice by default ✨
Production:
Appwrite Cloud | Hosted solution of Appwrite
Vercel | Website hosting provider
💢 Challenges I Faced
Like every (good) developer, I was finding lazy ways to do stuff, not the good ones 😅 Since I needed the ability to edit an existing page, I added an extra section when creating a page called Master Password. Here, a developer would enter his password, which will later be necessary later, to delete or edit their Auth UI page. Only when I was done with the implementation I noticed passwords were saved unhashed, unprotected, and this whole idea was not the proudest moment of my creativity 🤦
A solution to this was actually pretty crazy. I needed authentication pages for Auth UI, so I thought hmmmm, why not use Auth UI for that? 🤔 Now authentication into Auth UI is powered by Auth UI itself. Eat your own dog food! 😄
Thankfully the rest of the journey was pretty straightforward. I am yet to face production on fire, bugs in the core of the application, and database migrations deleting all the pages 🤪 Let's see where future takes Auth UI 😇
🔗 Public Code Repo
GitHub: meldiron/authui
⚡ Demo Link
Live Demo: authui.site